Did you know you can edit the alt text on your Facebook and image descriptions for Twitter photos? It turns out, increasing the accessibility of the images you post may be easier than you think. This can be useful to consider if you aren’t explicitly describing what’s in the photo when you post. By making a few simple tweaks, you can really increase the access of your content.
Editing Alt Text on Facebook
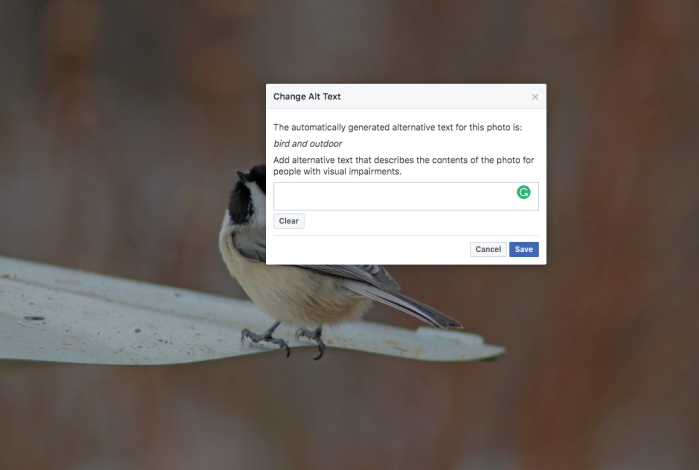
To edit a photo you’ve already uploaded…
- go to the photo and select options on the bottom right.
- Then select “Change Alt Text”.
- Click override automatically generated alt text.
- This will bring you to a section where you can change the automatically generated text (which is often a bit broad).

If you’re uploading a photo for the first time, click “Edit Photo” on the image and add the alt text as you’re creating the post.
Still have questions? This Facebook tutorial may help.
Image Descriptions on Twitter
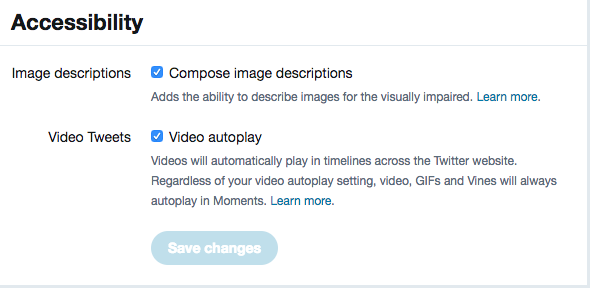
- First step, make sure “Accessibility” image descriptions and video tweets is turned on under your settings.
- Edit past images uploaded through your studio library on twitter.
- When uploading an image add the description by clicking on the line under the image that explicitly says “add description”.

Remember, Keep your description/text brief:
A question to ask yourself is– what is the main idea being expressed by the image? Your best bet is to describe it in simple language, keeping it brief and precise. A few words or a short sentence should do the trick. If the image is simply decorative, you also have the option to leave out the alt text. This is similar for when you’re posting a decorative image on the website but you don’t have to use <img src=”decorative.jpg” alt=“ ”>, you can just leave blank.
Helpful resources:
- Alt Text Descriptions by Accessibility U of M
- PSU’s Alt Text and Usability Descriptions
- Accessible Social Media by Accessibility U of M
What other ways to you help make social media accessible? Please let us know!



Thanks for the tips! It’s good to know that we can use the alt tag on Facebook.
Quick question: if you’re making one of those posts where you type some text and select something from FB’s background menu (pictures and solid colors) then can screen readers, Braille browsers, etc. detect it? Or, do you need to repeat that text over a plain white background?
Likewise, remember how if you share a link then FB generates a link preview by grabbing an image file, title, description text, etc. from that page’s source code? Can screen readers, etc. detect the title and description text or do you need to repeat that text in your own typing?
My guess was that screen readers, etc. can already detect that text, but some of my friends have been repeating that text in their posts as though screen readers, etc. can’t already detect it. What are the best practices here?